The Age of Mobile Consumption

The Internet has changed. It has been changing all the time. But since the last decade, the most significant has been the introduction of mobile consumption.
(for some staggering stats, check out here.)
What this means for elearning development is that, at least in some cases, we need to think about ways to present information in a more mobile-friendly way. We cannot always assume that our learners will be able to sit down in front of a computer and appreciate the large amount of information we present on a fixed size screen estate.
The good news is, there is already a technology that provides all we need: HTML.
The web pages we consume everyday serves as a ready to use model for elearning development. I call this the scroll-based mode of presentation, in contrast to the slide-based paradigm that we have discussed earlier.
Here are some basic characteristics for the scroll-based elearning.
- The basic unit is page. You basically concatenate a number of pages and give it a TOC to make a course. Hyperlinks are allowed.
- On each page you build content just like you would compose a web-page, but in a somewhat modular fashion, namely, using blocks.
- You can have blocks of text, image, video, audio, and some other prebuilt blocks that are within the capacity of HTML5. Blocks cannot overlap.
- There are elearning specific blocks you can use, such as (using examples from Articulate Rise) accordion, carousel, labeled graphics, timeline, process, interactive quiz, etc. You can also use a Storyline project as a block.
The biggest advantage of scroll-based learning is that it is inherently responsive and easy to develop. But what about its disadvantages? Here are a few that I can think of.
Blocks types are limited. This seems the least problematic because in reality, if we want to get things done fast, we are going to stick with a few common types. And new block types can always be added by the platform.
Customizations are limited. Similar to the above. There is just so much you can do to customize. Hopefully a well designed block will give you all the customizations you ever want.
Blocks cannot overlap. Nor can they be presented on the same row, in different columns. This is somewhat annoying, considering the fact that this should not be too hard to implement.
Blocks don’t talk to each other. There are a few cases where blocks can interact with neighbors (such as the continue block can demand block above be completed) but generally speaking there is very limited control here.
No global control. A global control is useful when you need to record the result of one block and apply it in a different block that is located elsewhere. This is something that may be technically possible. After all, HTML was facing exactly the same challenges and managed to overcome all these problems with the use of CSS and javascript.
CASE STUDY: ServiceNow Training Series
Your organization has identified the need for an online course—whether as a strategic step, a means to reduce manual training costs, or perhaps as an experiment initiated by your boss. However, you’re confronted with several daunting realities: a tight budget, limited time, and no prior experience in this area, without the luxury of spending months to learn instructional design.
If this scenario sounds familiar, rest assured, you’re not alone. This is a common predicament in the world of eLearning, where the greatest challenge often lies not in creating the most advanced learning solution, but in quickly assembling something functional from very limited resources.
But imagine if there was a way to develop a modern, visually appealing course—one that doesn’t look technologically outdated or aesthetically lackluster—with minimal prior experience. And what if this could be achieved with little effort, cost, and time, ensuring your boss’s satisfaction? It might seem too good to be true, but with today’s technology, it’s entirely possible. Let’s dive deeper.
What are really the essential requirements of an elearning course? Think about the question for a moment. Write down your minimal requirements before you proceed.
What are really the essential requirements of an elearning course?
Have you written down your essential requirements? Here are mine:
A structured organization of knowledge
Consider the learning experience as akin to diving into a book or being immersed in a movie. It transcends mere fact-listing or quick-reference browsing. Instead, it’s a meticulously guided tour, a richly layered lesson, an enveloping experience. It’s about weaving facts into a narrative that persuades and resonates, engaging the learner not just intellectually but emotionally too.
Like any compelling story, it poses questions as well as provides answers, inviting learners into a dialogue with the content. This approach enriches the learning journey, making it a dynamic exchange that cultivates deep understanding and critical reflection.
Reasonably rich collection of media assets
Certainly, there are courses that rely solely on text due to various constraints. However, I’m a firm believer in the importance of creating a more media-rich learning environment. Integrating diverse forms of media not only enhances the learning experience but also supports a wider range of learning styles.
They also offer a form of interaction and feedback that partially offsets the absence of a direct instructor presence. By integrating regular assessments, we create a more engaging and effective learning experience, ensuring that learners are not just passively consuming content but actively participating in their educational journey.
Knowledge reinforcement & assessment
I’m convinced that eLearning without ongoing assessment is incomplete. Assessments should be woven throughout the course, not merely positioned as a final checkpoint. These assessments act as cognitive milestones, guiding the learner’s progress and deepening understanding at each step. They also offer a form of interaction and feedback that partially offsets the absence of a direct instructor presence.
By integrating regular assessments, we create a more engaging and effective learning experience, ensuring that learners are not just passively consuming content but actively participating in their educational journey.
What about interactivity?
What about the clicks to engage our learners?
The point is that physical interactivity and gamifications are not really essential in elearning. While these elements can enhance the learning experience by addressing specific challenges, they come with their own costs, both in terms of development time and resources. The crux of effective eLearning development lies in judiciously allocating resources to areas that significantly impact learning outcomes. Priority should always be to invest in aspects of eLearning that truly matter, ensuring that each resource contributes meaningfully to the overall learning experience.


Articulate Rise stands as an interesting offering within the Articulate suite, a newer addition alongside the more established Articulate Storyline, which has been a mainstay in eLearning development for nearly two decades. As a relatively recent entrant, Rise is still evolving, with users actively requesting enhancements to its functionality. Initially, for example, while it was possible to incorporate videos, the option for closed captioning wasn’t available, requiring creative workarounds like integrating a Storyline block to address this gap.
Despite some of the persistent pains, Rise effectively fulfills the core needs outlined above for eLearning projects, particularly those that are text-centric and operate under strict budgetary and time constraints. Its streamlined design and intuitive interface make it an exemplary tool for creating accessible, engaging content swiftly and efficiently.
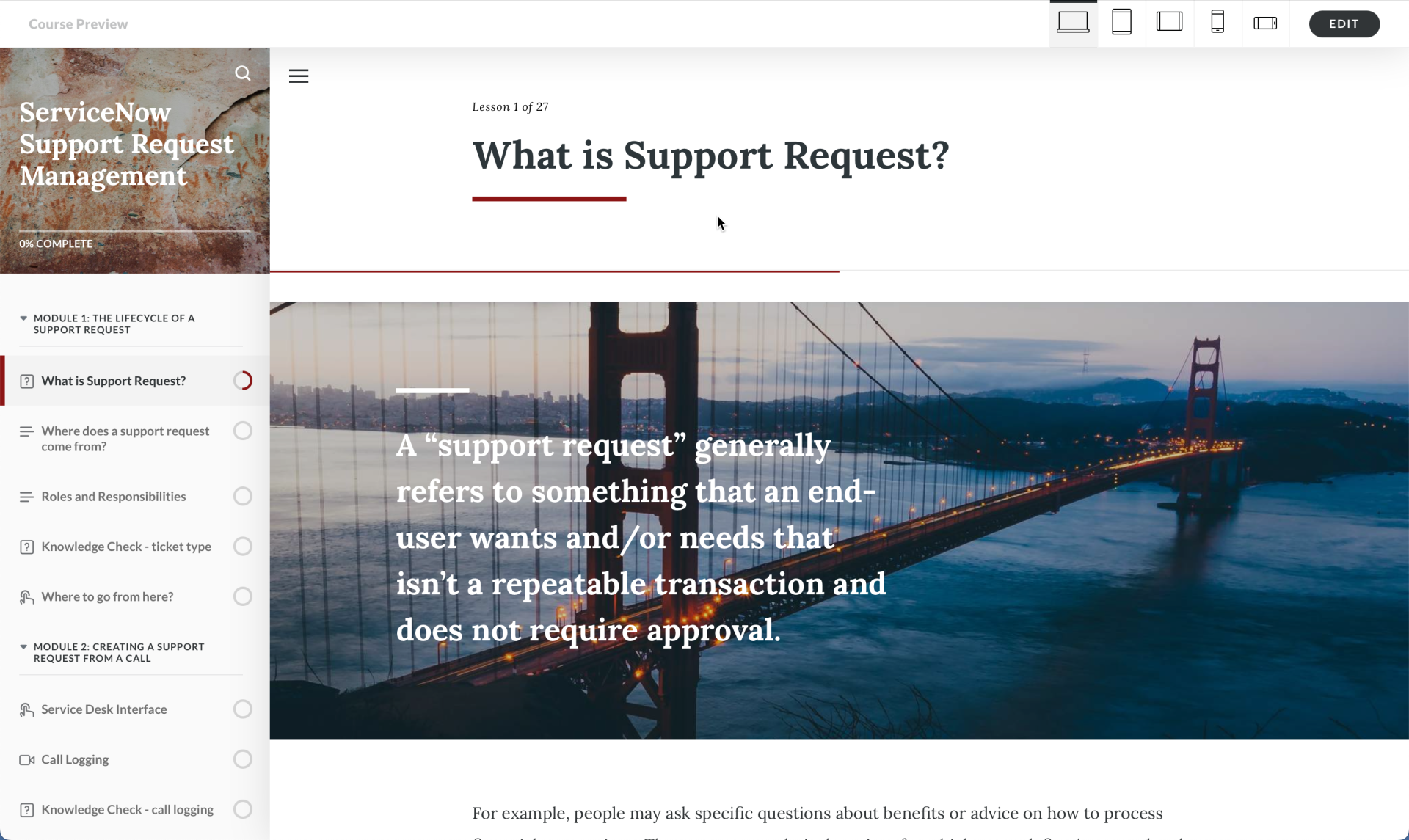
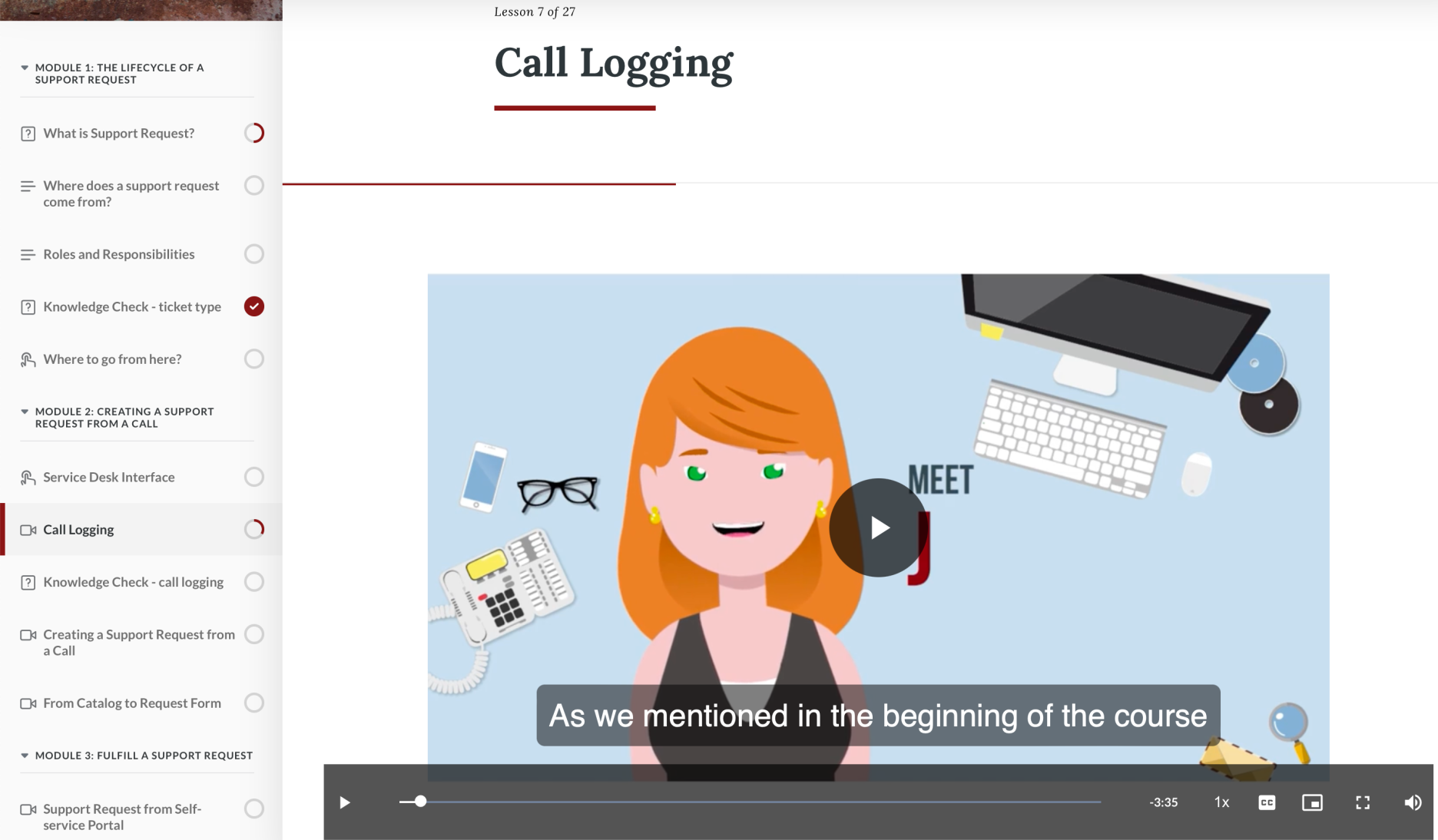
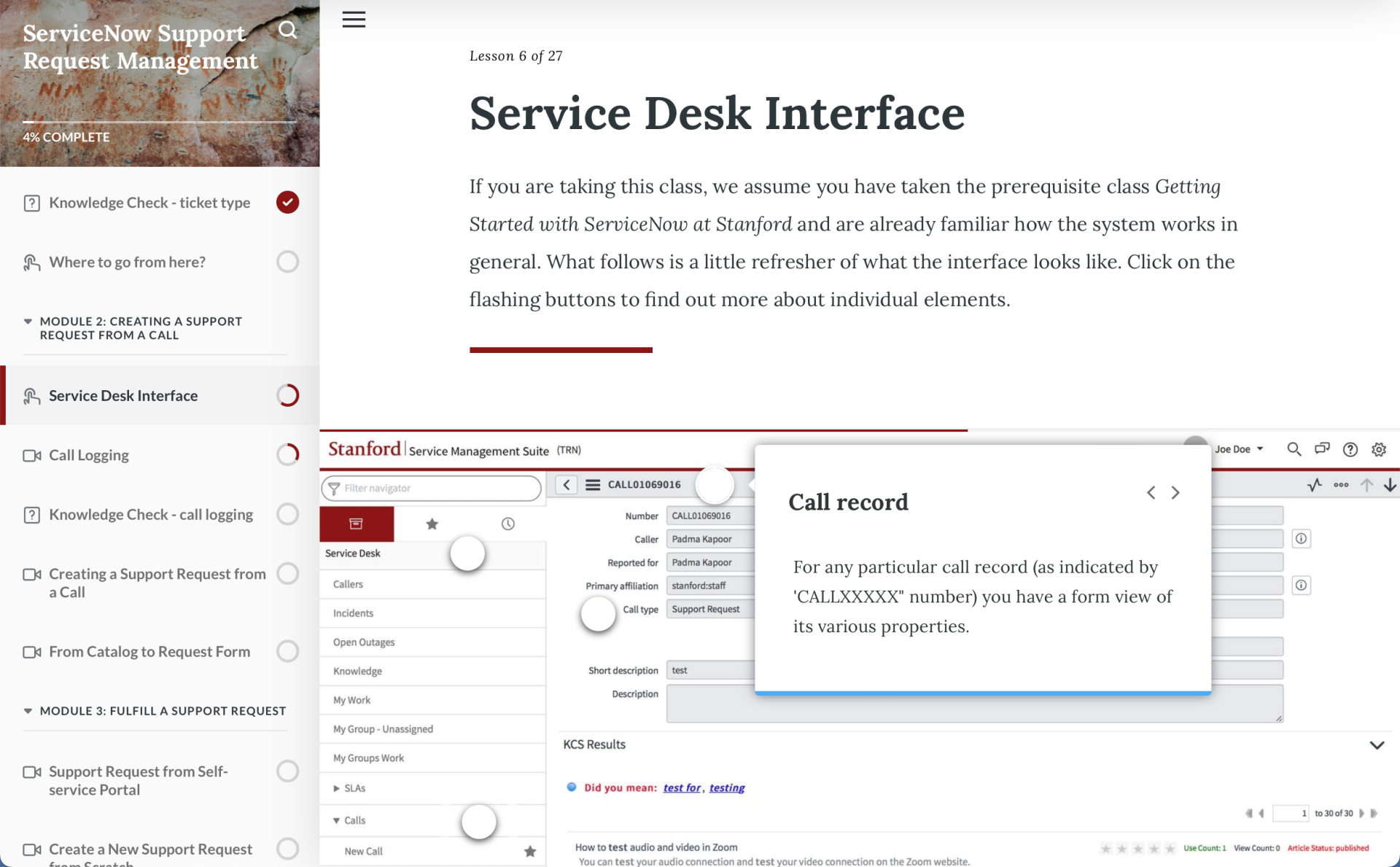
Here are some examples from one of my early projects: ServiceNow Fulfiller Training Series

As you can see from the Rise authoring interface (top right corner), you can easily switch to different device layouts (desktop, tablet and phone, portrait and landscape orientation) to see how does the material look like on those target devices.
There is an elegant table of content presented on the left side and can be tucked away with the use of the hamburger menu icon. The table of content can be said to free navigation or restricted (so you have to proceed with order).

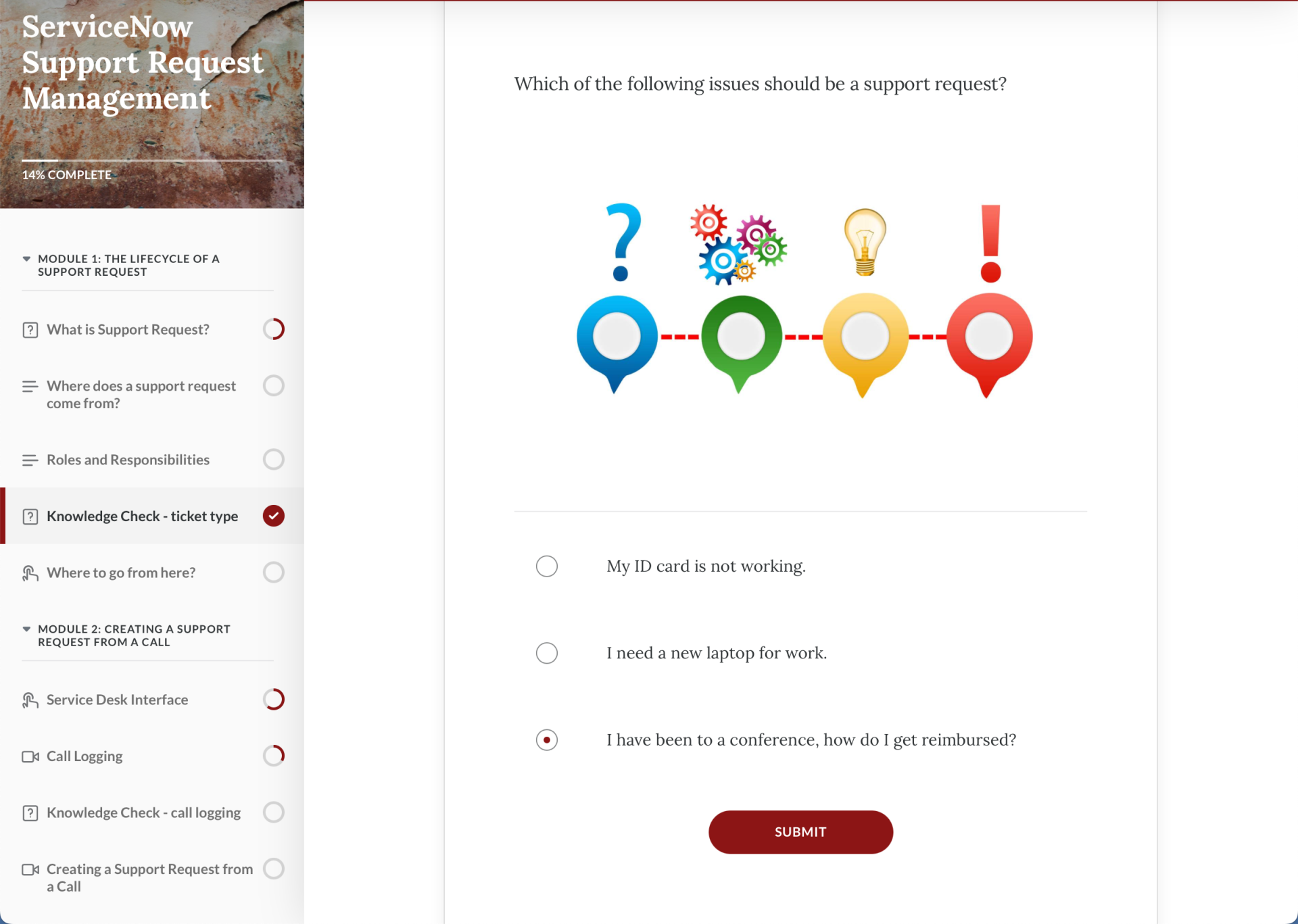
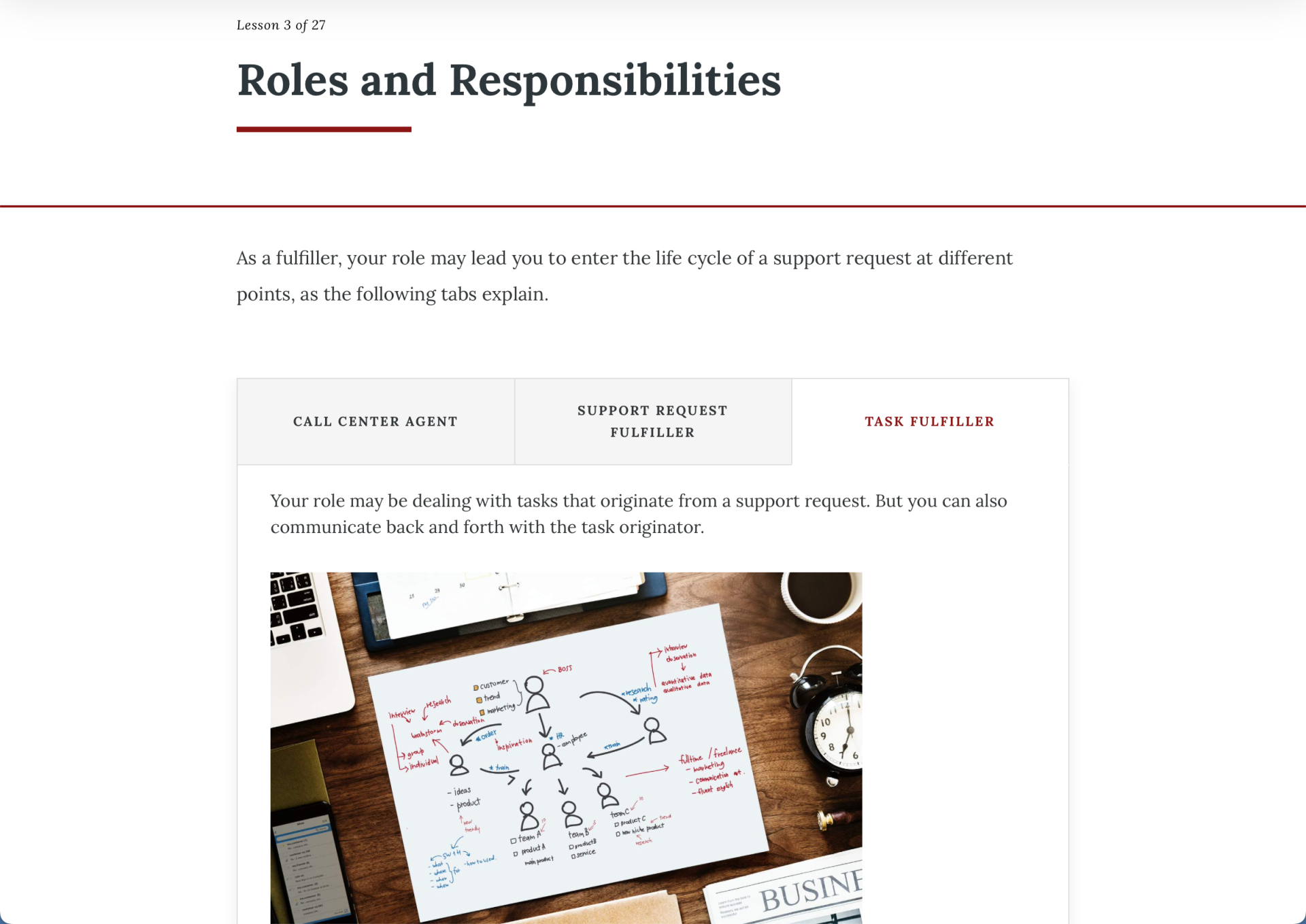
The main content consists of blocks in stacks. This is where you deploy your rich media content, such as image, video and audio clips. There is also a growing library of “interactive” blocks. The ones that I use most frequently include labeled graphics, quiz, tabs and accordions.

Labeled graphic

Quiz

tabs
While using a tool such as Rise will greatly facilitate the elearning development process–if your project requirements can be met by the features provided by this tool—this doesn’t mean we can do away with the instructional design process to determine a sound structure for the course. All the assets to be used also need to be created independently, which is a time-consuming process.
In the next lesson, feel free to try out the ServiceNow Support Request training module by yourself!
Case Study: Stanford Event Calendar Project
Stanford University has been utilizing a proprietary, in-house calendar system for years. In 2021, a decision was made to transition to a completely new, cloud-based calendar service: Localist. This transition will impact Stanford-wide users who will be utilizing the calendar service. Consequently, a self-paced online learning experience emerges as the most effective means to assist those who are transitioning. Although training materials are available from the vendor, our project concentrates primarily on curating Stanford-specific content tailored to the distinct user types within the Stanford community.
Crafting effective eLearning experiences necessitates a deep understanding of the target audience. This is where the concept of personas becomes invaluable. Personas are fictional representations of key learner segments, encapsulating their demographics, goals, pain points, and learning preferences. By meticulously developing personas based on user research and data analysis, instructional designers can create learning content that resonates with the diverse needs of their audience. Personas inform critical design decisions, such as the tone and language used, the instructional strategies employed, and the interactive elements incorporated. They serve as a constant reminder to design with empathy, ensuring that the eLearning experience addresses the unique motivations, contexts, and challenges faced by each learner group. Ultimately, the use of well-crafted personas in eLearning development fosters a learner-centric approach, resulting in more engaging, relevant, and impactful educational experiences.
Who will be using the Stanford calendar?
Janelle the event-publisher
Evelyn the event-seeker Wesley the event-displayer/importer
Overview of Personas
The following video is designed as an overview to introduce the idea of persona as well as explain how learners should self-identify in the system. From here a learner can self-direct to different training paths.
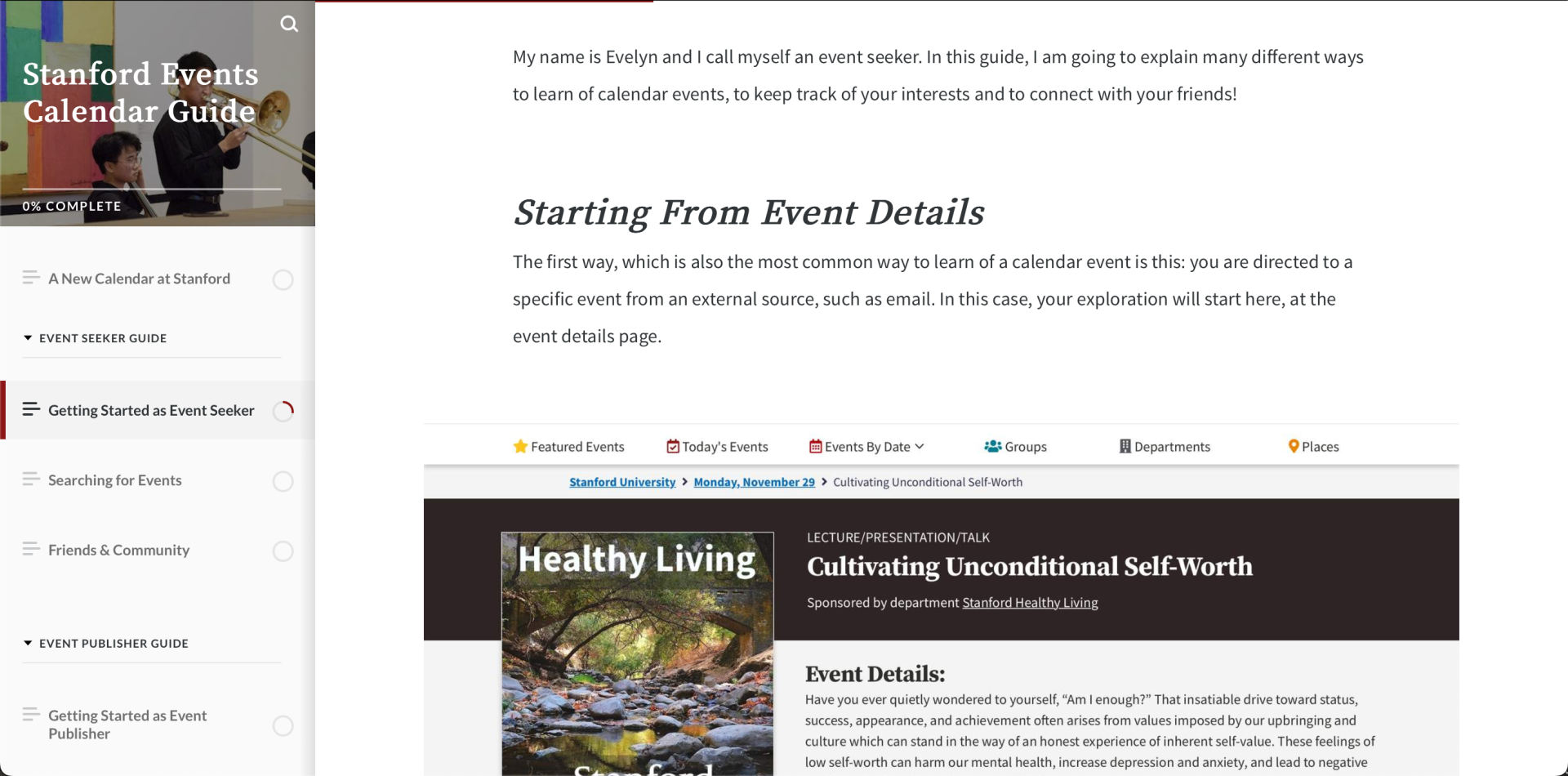
Evelyn
Those who use the service as end-users are defined as event-seekers, here referred to as Evelyn.
Evelyn will have the following interaction with the system:
Search for events
Express interest in an event, RSVP to an event, and cancel interest / RSVP
Personalize the events they see
Use Stanford specific filters
Be notified about updates to events they’re interested in (RSVPed to, expressed interest in)

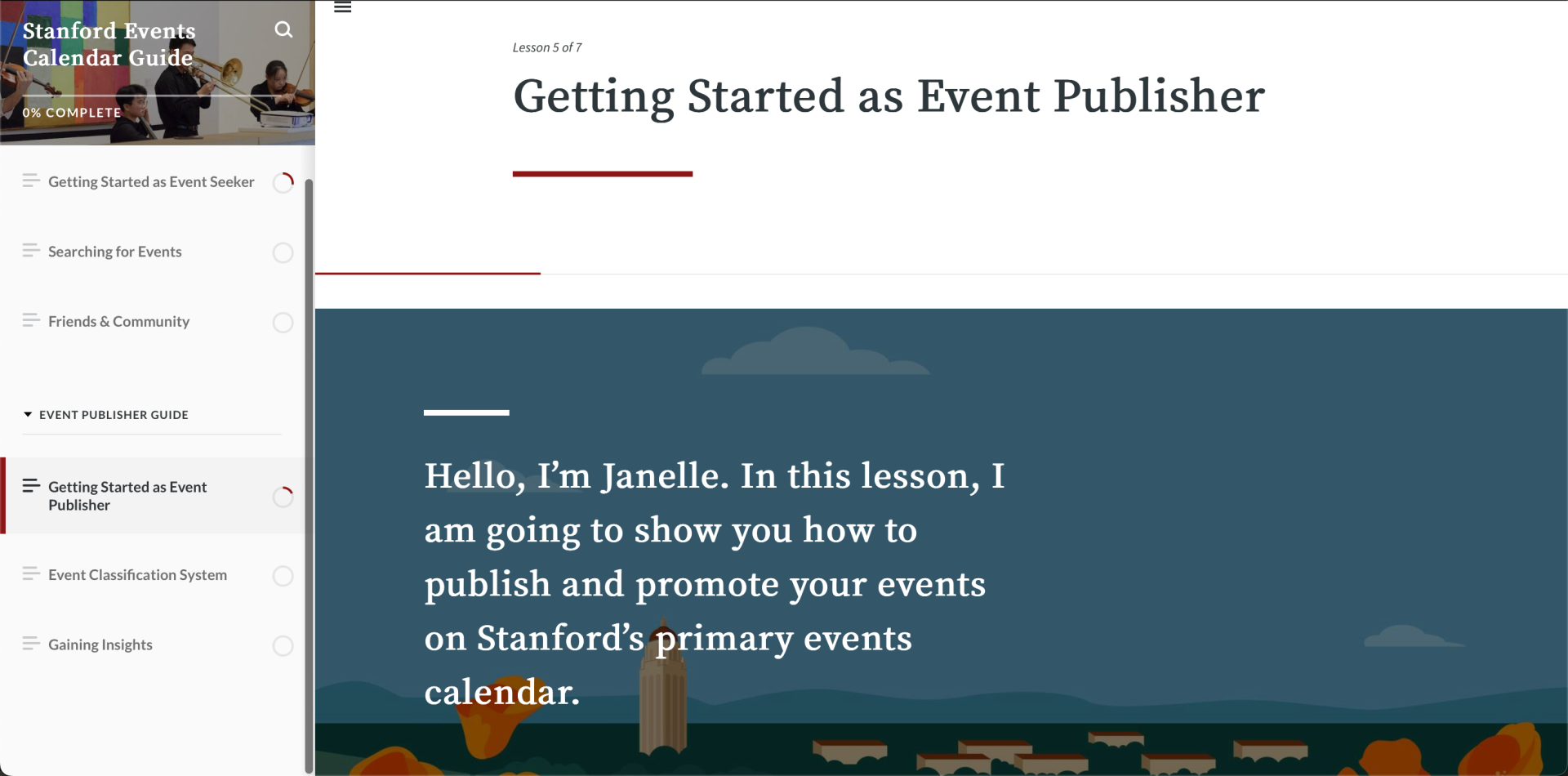
Janelle
Janelle is responsible for creating the events. Therefore, in addition to using the system as an end-user, which we call the front-end, she also spent time at the back-end. Her role includes but is not limited to the following:
Create events following Stanford guidelines
Add images and other graphic assets to events
Configure RSVP’s
Understand and apply tag to events with terms in Stanford specific taxonomies
Indicate primary sponsorship and / or co-sponsorsCollect information from event attendance

In the next section, you can try the event calendar training yourself.
Microlearning
Microlearning is on the rise.
In our fast-paced world, the quest for efficient and effective learning methods is perpetual. Enter microlearning, a concept that has been gathering momentum for its ability to neatly fit into our busy schedules and fragmented attention spans. But what exactly is microlearning, and why has it become so popular?
Before moving forward, take a moment to think about the question.
What really are the essential characteristic of microlearning?
In our current understaning, microlearning refers to the strategy of delivering content in small, specific bursts, focusing on a single objective or skill at a time. This approach contrasts with traditional learning methods, which often present extensive information in lengthy sessions. The beauty of microlearning lies in its convenience and digestibility; it can be consumed on-the-go, making it an ideal fit for the modern learner who juggles multiple responsibilities.
The popularity of microlearning stems from the problem it addresses: the diminishing attention span of learners and the increasing need for flexibility in education. In an era where time is a premium and distractions are plentiful, microlearning offers a solution that is both practical and effective. It caters to the learner’s need for quick, accessible content that can be applied immediately, making learning not only an activity of growth but also one of immediate utility.
Brevity
Typically, microlearning modules are short, often ranging from a few seconds to no more than 5-10 minutes.
Focus
Each module concentrates on a single topic, concept, or skill, making the learning objective clear and attainable.
Flexibility
Learners can choose what and when they learn, tailoring their learning journey to their specific needs and pace.

We mentioned earlier Articulate Rise 360 as a scroll-based elearning authoring tool in the Articulate suite. In 2003, Rise added a new feature, which allows for dedicated “microlearning” course to be created.
There are several ways in which creating a microlearning in Rise is different from a regular course.
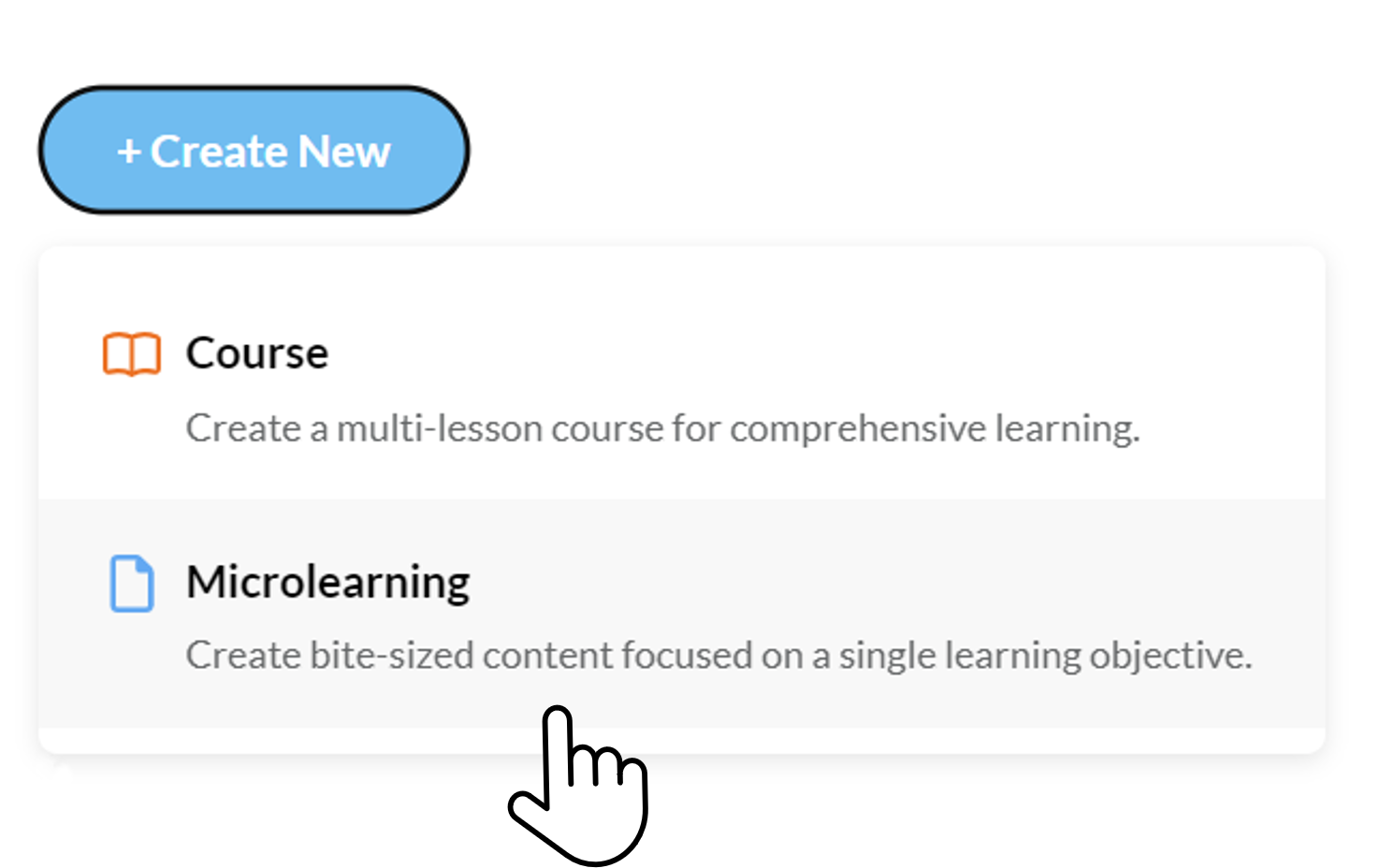
First, by default, new Microlearnings use what is referred as a Stepped navigation, which appears as selectable dots on the right side when previewing your course.
This means in that, in the authoring mode, you are looking at steps that form a sequence: each step consists of one of more blocks that are connected.
If you connect two blocks, they will be displayed within the same step.
The steps can also be displayed as numbers.
Each dot or number can be individually clicked to jump to that particular point if navigational freedom is granted.

In contrast, a regular Rise course will always have a landing page, a table of content. Although there exist ways in which one can bypass these and create one lesson rise courses, these workarounds are not official solution to the bite-sized-learning problem.
The features that current iteration of microlearning at Articulate Rise have are, at this point, somewhat limited. It is probably one of those low-hanging fruits that can grant much benefits with low development efforts.
While microlearning presents numerous advantages, it also has its limitations:
Surface Learning: Due to its brevity, microlearning might lead to superficial understanding, lacking the depth required for complex subjects.
Overreliance: Solely depending on microlearning might result in fragmented knowledge, missing the cohesive overview provided by comprehensive courses.
Lack of Context: Microlearning modules might overlook the broader context, making it challenging for learners to connect the dots between concepts.
Motivation Dependent: Its success heavily relies on the learner’s self-motivation and discipline to engage with the material consistently.
While the introduction of microlearning features in eLearning authoring tools is a welcome addition, I do not believe it is the panacea for the majority of my projects. A simple analogy might elucidate my perspective: even though occasional snacks on a park bench can be enjoyable, we still crave and relish the experience of a full meal, especially when surrounded by family and friends at the dinner table. There may be moments within an otherwise comprehensive learning experience where we need to consume knowledge on-the-go, but those instances should be judiciously delineated, and a trajectory to return to the primary learning path should be meticulously planned in advance.
In the next lesson, feel free to try out the Wellness for Remote Worker microlearning by yourself!
Two examples: Wellness for Remote worker 7 Tips for exam day